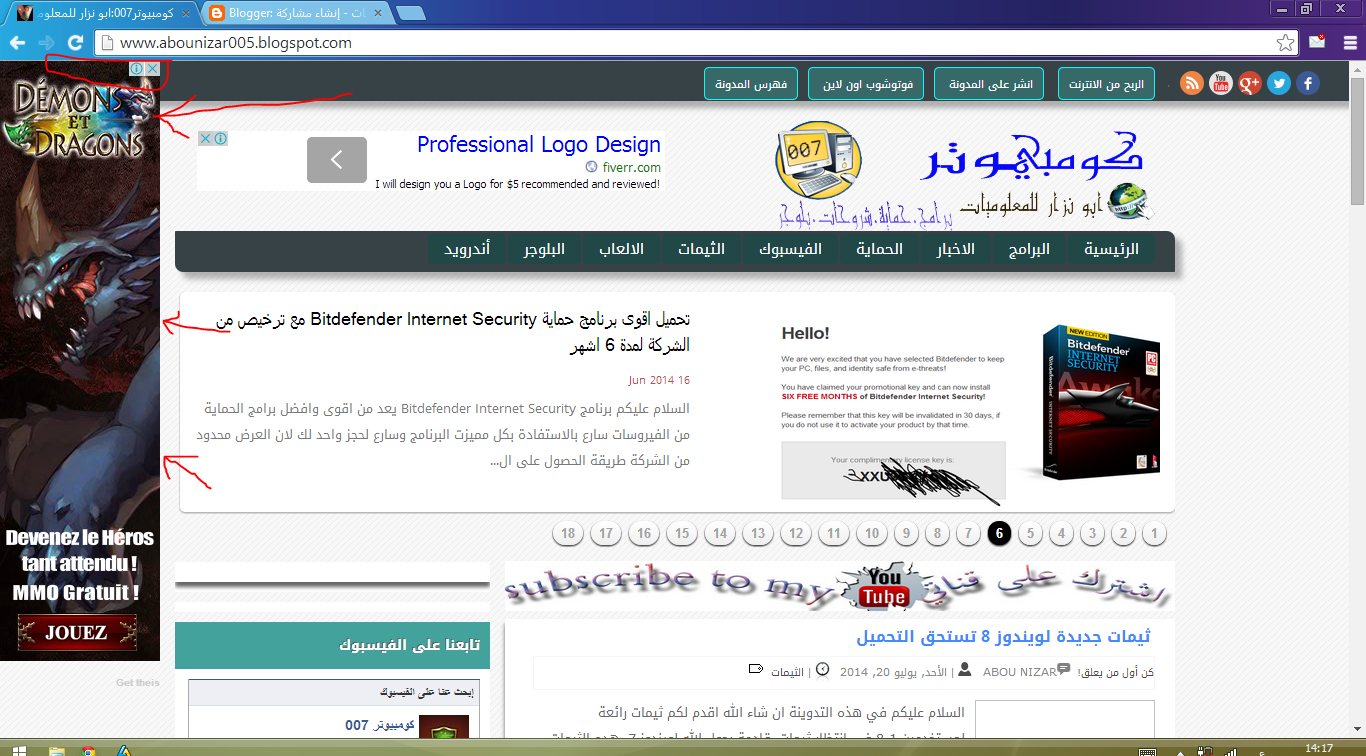
السلام عليكم ان شاء الله سنتعرف في هده التدوينة على كيفية وضع الاعلانات في جانب المدونة ومييزات هده الطريقة انها غير مخالفة لسياسة ادسنس كما انها مريحة لزوار الموقع وايضا تكسب مساحة اضافية على القائمة الجانبية للمدونة لاضافة اشياء اخرى
.كما يمكنك وضع الاعلان على يمين المدونة او على اليسار وطريقة التركيب سهلة يمكنك مشاهد الاضافة على الصورة ...........
اولا تقوم بالدخول على لوحة تحكم البلوجر من هنا
الذهاب الى التخطيط > اضافة اداة >> html/javascript
لوضع الاعلان على الجهة اليمنى للمدونة قم بوضع هدا الكود
<div class="angular_advertisement" style="left: 0px; top: 0px; position: fixed;">
ابو نزار للمعلوميات <div dir="rtl" style="text-align: right;" trbidi="on">
<strong><a href="http://abounizar005.blogspot.com/
" id="linkwithin_logolink_2" style="border-bottom-color: currentColor; border-bottom-style: none; border-bottom-width: medium; color: #cccccc; font-size-adjust: none; font-stretch: normal; font: 10px/normal arial; text-decoration: none;" target="_blank"><b>Get theis</b></a></strong></div>
<div class='clear'>
</div>
<span class='widget-item-control'> <span class='item-control blog-admin'> <a class='quickedit' href='//www.blogger.com/rearrange?blogID=6978282028189964955&widgetType=HTML&widgetId=HTML15&action=editWidget§ionId=sidebarleft' onclick='return _WidgetManager._PopupConfig(document.getElementById("html15"));' target='configHTML15' title='تحرير'> <img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/> </a> </span></span></div>
ثم استبدل كلمة ابو نزار للمعلوميات بشيفرة كود ادسنس بمقاس (160×600) او (120×600) اتمنى ان تنال الاضافة اعجابك يمكنك ترك تعليق لاي استفسار ...........
















موضوع جميل جدااا أخي الكريم
ردحذفشكرا على مروركم الكريم
ردحذفشكرا لك أخي هذا الموضوع مفيد جدا بالنسبة لي
ردحذفشكرا على مرورك الكريم بالتوفيق :-bd
حذفشكرااااااا
ردحذفhttp://koooora-online-tv.blogspot.com/
موضوع قيم :e06:
ردحذفwww.first1web.com
ننتظر تقيمك لموقعنا
رائع
ردحذفهذا جميل تحياتي بالتوفيق
ردحذفالناظور
أفلام عالمية بدون اعلانات منبثقة
MyLifeHD