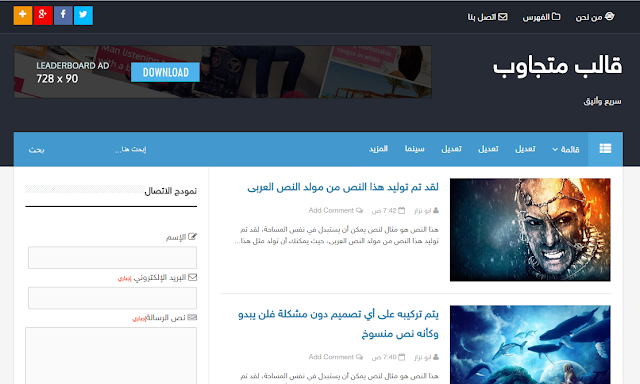
السلام عليكم , أقدم لكم اليوم قالب Vienna Lite 2 الرائع والمميز , فهو قالب للمدونات التقنية خفيف جدا وسريع كما أنه يمتاز بأحدث أكواد الميتاتاج مما يجعله صديق محركات البحث , إضافة الى دالك فهو متجاوب مع جميع المقاسات ,القالب جميل جدا ورائع أتمنى أن ينال إعجابك ,
معاينة مباشرة للقالب
مايميز القالب
- متجاوب مع جميع الشاشات
- سريع جدا
- صديق محركات البحث
- ألوان مريحة الابيض والازرق
- تصميم نظيف
- قوائم منسدلة
- خط علربي رائع
- تعريف الكاتب
- تعليقات بلوجر رائعة
- أكواد ميتاتاج قوية
- أزرار مواقع التواصل الاجتماعي
والعديد من المميزات ...........
للحصول على القالب المرجو الاشتراك معنا هنا والانضمام الى أعضائنا الاحباء بعدها ضع بريدك ليصلك القالب على الفور
كلمة فك الضغط على الملف هي كالتالي www.abou-nizar.com
التعديل على القالب
💬 إضافة أخر التعليقات
✔ توجه الى لوحة تحكم البلوجر
✔ التخطيط
✔ إضافة أداة html ثم ضع فيها هدا الكود
🔗 إضافة نمودج الاتصال
✔ نفس الخطوات مع إضافة الكود التالي
التعديل على القالب
💬 إضافة أخر التعليقات
✔ توجه الى لوحة تحكم البلوجر
✔ التخطيط
✔ إضافة أداة html ثم ضع فيها هدا الكود
<style scoped='' type="text/css"> ul.arlinacomments{list-style:none;margin:0;padding:0}.arlinacomments li{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-all;padding:10px 0;margin:0}.arlinacomments li .avatarImage{float:left;margin-right:10px;position:relative;overflow:hidden}.arlinacomments li img{position:relative;overflow:hidden;display:block;width:42px;height:42px}.arlinacomments li a{font-weight:700}.arlinacomments li span{margin-top:2px;color:#666;display:block;font-size:12px;line-height:1.4} </style> <script type="text/javascript"> //<![CDATA[ // Recent Comments function arlinacomments(a){var e;e='<ul class="arlinacomments">';for(var t=0;numComments>t;t++){var r,o,n,i;if(t==a.feed.entry.length)break;e+="<li>";for(var d=a.feed.entry[t],s=0;s<d.link.length;s++)"alternate"==d.link[s].rel&&(r=d.link[s].href);for(var l=0;l<d.author.length;l++)o=d.author[l].name.$t,n=d.author[l].gd$image.src;n=-1!=n.indexOf("/s1600/")?n.replace("/s1600/","/s"+avatarSize+"-c/"):-1!=n.indexOf("/s220/")?n.replace("/s220/","/s"+avatarSize+"-c/"):-1!=n.indexOf("/s512-c/")&&0!=n.indexOf("http:")?"http:"+n.replace("/s512-c/","/s"+avatarSize+"-c/"):-1!=n.indexOf("blogblog.com/img/b16-rounded.gif")?"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMZfluA5JQcYHQi2AVoJqfHPsQLP1iGS4Y5wtvdIyW3JDuRl6bUOTY-GqhsPUDd6Aq3JXbCtk3iv5NHEeAkqFeOUtUtGFBOv1eQtILgJqks7DoZWftxfF8r737XtzRyPtpMUtzOQrMk0gc/"+avatarSize+"/blogger.png":-1!=n.indexOf("blogblog.com/img/openid16-rounded.gif")?"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdkzHbJB1Ym0qrjw8LrO-IEDzGxSoOx56QVPgbHh5WXmcYrbbGr1L56Su_jBh232m967EczTR4TiSEIiVvTlzd9xjl0x8pqksDiG0dHjJMuItr7gyVgjesIYOZ8riSfOTcb08ydAdJ5NtR/"+avatarSize+"/openid.png":-1!=n.indexOf("blogblog.com/img/blank.gif")?-1!=defaultAvatar.indexOf("gravatar.com")?defaultAvatar+"&s="+avatarSize:defaultAvatar:n,1==showAvatar&&(i=1==roundAvatar?"avatarRound":"",e+='<div class="avatarImage '+i+'"><img class="'+i+'" src="'+n+'" alt="'+o+'" width="'+avatarSize+'" height="'+avatarSize+'"/></div>'),e+='<a href="'+r+'">'+o+"</a>";var A=d.content.$t,v=A.replace(/(<([^>]+)>)/gi,"");""!=v&&v.length>characters?(v=v.substring(0,characters),v+="…",1==showMorelink&&(v+='<a href="'+r+'">'+moreLinktext+"</a>")):v=v,e+="<span>"+v+"</span>",e+="</li>"}e+="</ul>";var c="";0==hideCredits&&(c="display:block;"),e+="",document.write(e)}var numComments=3,showAvatar=!0,avatarSize=42,roundAvatar=!0,characters=40,showMorelink=!1,defaultAvatar="http://2.bp.blogspot.com/-XjxrXKBPQqs/VYcGtLWPGUI/AAAAAAAAKaQ/5jr871JIwds/s1600/default-avatar.jpg",hideCredits=!0,numComments=numComments||5,avatarSize=avatarSize||60,characters=characters||40,defaultAvatar=defaultAvatar||"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtKagB9aSt5KMr792gklqEmBB8MfbGFLD98a7cthi0V8zMlGxlfYr4jp8RCDEqz-NHWjDaTjvj5OJuHKgfkFwVGeWcU7g5G7scnO2wm0Usqy6LKP9aKbHs_CjiymU7YBXD83kmTwEfrIeE/s1600/default-avatar.jpg",moreLinktext=moreLinktext||" More »",showAvatar="undefined"==typeof showAvatar?!0:showAvatar,showMorelink="undefined"==typeof showMorelink?!1:showMorelink,roundAvatar="undefined"==typeof roundAvatar?!0:roundAvatar,hideCredits="undefined"==typeof hideCredits?!1:roundAvatar; //]]> </script> <script type="text/javascript" src="/feeds/comments/default?alt=json&callback=arlinacomments&max-results=3"></script>
🔗 إضافة نمودج الاتصال
✔ نفس الخطوات مع إضافة الكود التالي
<form name="contact-form">
<span><i class="fa fa-pencil-square-o"></i> الإسم </span>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span><i class="fa fa-envelope-o"></i> البريد الإلكتروني <span style="color: #f56954; font-size: x-small; font-weight: bold;">إجباري</span></span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<span><i class="fa fa-keyboard-o"></i> نص الرسالة<span style="color: #f56954; font-size: x-small; font-weight: bold;">إجباري</span></span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;font-family:;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{font-family:;float:left;background:#cf4d35;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>
















emanaldanaf1993@gmail.com
ردحذفahmedelemam2028@gmail.com
ردحذفثم الارسال للجميع
ردحذفmedissalhi@gmail.com :e01: :e01:
ردحذفlahbaib2020@gmail.com
ردحذفثم الارسال للجميع
ردحذفahmadjor90@gmail.com
ردحذفثم الارسال صديقي
حذف:e01: :e01: :e01: :e01: ثم الارسال
ردحذفsmayloss@gmail.com
ردحذفثم الارسال للجميع :e06:
ردحذفMatrix01mehdi@gmail.com
ردحذفenvoyer
ردحذفالسلام عليكم
ردحذفأرجو من حضرت سموك الكريم التكرم في إرسال القالب الى هذا الإميل وشكرا arabrefugies@gmail.com
ثم الارسال اخي الكريم
ردحذفاخي لقد اشتركت هذا هو بريدي mrxbench@gmail.com
ردحذفثم الارسال على البريد
ردحذفthe1idealiste@gmail.com
ردحذفأزال المؤلف هذا التعليق.
ردحذفgmmeshotq@yahoo.com
ردحذفgmmeshotq@gmail.com
ردحذفabdallaabdo129@yahoo.com
ردحذفثم :e05: :e05: :e05: :e05: :e05:
ردحذفcomancho_99@hotmail.com
ردحذفثم الارسال :e07:
حذفالقالب اخي
ردحذفomarlouati04@gmail.com
ثم الارسال
ردحذفabarcha5@gmail.com
ردحذفثم
حذفaldaleelcompane@gmail.com
ردحذفثم الارسال وشكرا على الاشتراك معنا
ردحذفashrf891990901@gmail.com
ردحذفثم ذالك
ردحذفanasbaali15@gmail.com
ردحذفyounessnouibati07@gmail.com
ردحذفياريت يا فندم ترسلة هنا
ردحذفremsho99@gmail.com
وياريت تفتح التحميل افضل او ارسالة بمجرد الاشتراك فى القائمة البريدية يكون افضل لك وتقديم خدمة افضل
ثم الارسال اخي واسف عن التأخير ولا داعي للتذمر لاني ارسل القالب حتى وان لم تشترك فقط احاول فهم المستخدم العربي الدي يصعب ارضائه -_-
حذفabdellah.allali@yahoo.fr
ردحذفkaaed.japeli@gmail.com
ردحذفkaaed.japeli@gmail.com
ردحذفثم
ردحذف