السلام عليكم , اليوم سنتعرف على كيفية اضافة خاصية الترقيم بشكل انيق داخل المواضيع , هي بالفعل من الامور المهمة بحيث تقوم بتصنيف الموضوع بشكل واضح وكلنا نستعملها في الشروحات لتسهيل الشرح بإضافة رقم الى كل خطوة , كما تعطي جمالية للموضوع يمكنك معاينة الإضافة هنا
✔ قم بحفظ القالب ومبروك ,
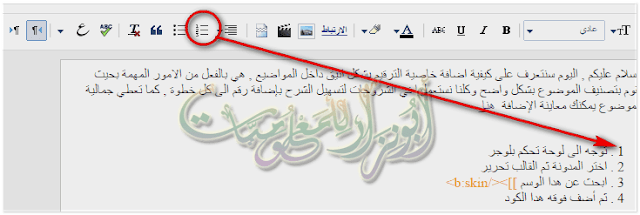
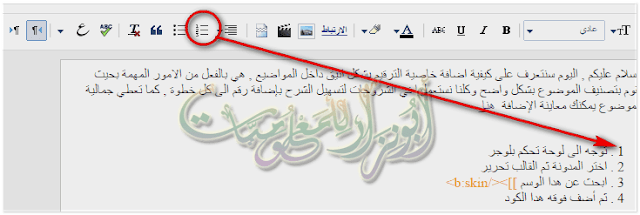
✔ الان كلما عليك اتناء كتابة التدوينة إستعمال اداة الترقيم في لوحة التدوين على البلوجر كما في الصورة ,

- توجه الى لوحة تحكم بلوجر
- اختر المدونة ثم القالب تحرير
- ابحث عن هدا الوسم
- ]]></b:skin>
- ثم أضف فوقه هدا الكود
/* CSS List Custom */
.post ul li span{position:relative;display:block;padding:5px 8px;margin-bottom:10px;background:#fff;color:#666;text-decoration:none;transition:all .3s ease-out;}
.post ul li span:hover{background:#fff;}
ol {counter-reset:li;list-style: none;font-family: Electrolize,ge_ss_threeregular;font-size: 15px;
padding:0;margin-bottom:4em;text-shadow: 0 1px 0 rgba(255,255,255,.5);}
ol ol {margin:0 2em 0 0;}
.post ol li{position:relative;font: normal 16px/2 dan;display:block;padding:.0em .0em .0em .0em;
margin:.5em 2.5em .5em 0;background:#fff;color:#666;text-decoration:none;
transition:all .3s ease-out;}
.post ol li:hover{background:#fff;}
.post ol li:before{content:counter(li);counter-increment:li;position:absolute;right:-2.5em;
top:50%;margin-top:-1em;background:#fafafa;color:#666;height:2em;width:2em;line-height:2em;
text-align:center;border-radius:100%;border:double #eee;transform: rotate(0deg);transition:all 0.3s ease-out;}
.post ol li:hover:before{background:#4db2ec;color:#fff;border-color:#fff;transform: rotate(360deg);}
.post ol li span{position:relative;display:block;padding:5px 8px;margin-bottom:10px;background:#fff;color:#666;text-decoration:none;transition:all .3s ease-out;}
.post ol li span:hover{background:#fff;}
✔ قم بحفظ القالب ومبروك ,
✔ الان كلما عليك اتناء كتابة التدوينة إستعمال اداة الترقيم في لوحة التدوين على البلوجر كما في الصورة ,

♥ هدا كل ما في الامر لا تنسى لايك ,
















شكرا من زمان ابحث عن هدا الكود :e06:
ردحذفhttp://m-misr.blogspot.com/
ردحذفشكرا علي هذا القالب المدفوع
العفو وشكرا على المرور :e05:
حذف