السلام عليكم , في هده التدوينة سنتعرف على كيفية إستخدام جوجل درايف لإستضافة ملفات او سكريبتات موقعك , لمادا قد تحتاج الى هده الخدمة ,حسننا سأجيبك باختصار قد تمتلك مدونة على الانترنت وقد تستعمل قالب من تصميم شخص اخر بالتالي اغلب السكريبتات والاكواد تكون على استضافة صاحب القالب بالتالي مادا لو قام بحدفها , هنا لن يعمل القالب لديك ,ولهدا حاول ان تستضيف تلك الملفات على حسابك لتبقى مدى لحياة , واخترت لكم جوجل درايف لمميزاته العديدة والجميل فيه انه غير محدود يمكنك استضافة ما لا نهاية من الملفات ,
ادن كيف يمكنني استضافة ملفات html او cssعلى جوجل درايف ,
1 ) يجب ان تحصل على الكود المراد تقديمه للاستضافة ثم تقوم بحفضه على المفكرة لكن بصيغة الجافا سكريبت ان كان الكود html او جفاسكريبت , كيف دالك تقوم بحفض الكود بهدا الامتداد .js كما في الصورة
الحين سيتم حفظ الكود على هدا الشكل كما في الصورة
2 ) بعد إنشاء الكود المراد تقديمه نتوجه الى خدمة drive.google ونقوم بتسجيل الدخول بواسطة gmail
3 ) بعد دالك تظغط على جديد لتحميل الملف الدي اعددنا سابقا كما في الصورة
4 ) بعد تحميل الملف من جهازك تقوم بالظغط على مشاركة كما في الصورة التالية
5 ) الخطوة التالية مهمة وهي سنجعل الملف عام اي مرئي للجميع لكي يعمل لكل زوار مدونتك كيف دالك بالظغط على متقدم كما في الصورة
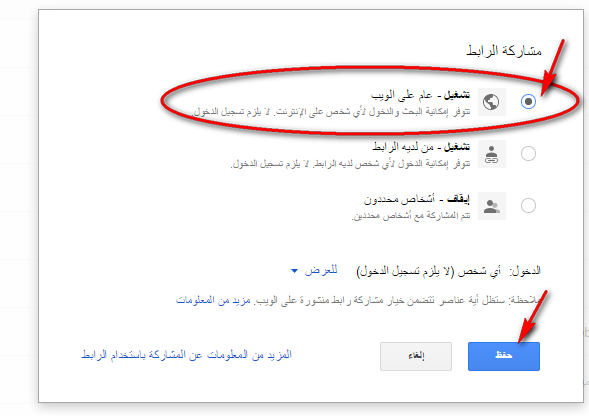
6 ) اجعله عام كما في الصورة
7 ) الان قم بنسخ رابط المشاركة الدي سيظهر لك في الاعلى كما في الصورة ,
8 ) الخطوة المهمة بعد نسخ الرابط سيكون على هدا الشكل
https://drive.google.com/file/d/0B5IcYw0jrdhcVWNkVkFKWHkxYXc/view?usp=sharing
تقوم بحدف الجزءالملون بالاخضر كاملا ثم بعد دالك تستبدل الجزء الملون باللون الاحمر الى هدا الشكل
https://googledrive.com/host
ليكون الشكل النهائي للرابط هكدا مع عدم تغيير الرمز الملون بالازرق بتاثا لانه id الرابط
الان يمكنك استخدام الكود المستظاف في المدونة على هدا الشكل
نفس الشيء ينطبق على اكواد css فقط أثناء إنشاء الملف تعطيه هدا الامتداد .css بدلا من .js وطريقة الاستظافة لا تتغير ثم تقم بوضعه على المدونة بهدا الشكل
الى هنا اكون قد انتهيت اتمنى ان تستفيد من الدرس وان اكون وفقت في الشرح لا تنسى الدعم وشكرا
ادن كيف يمكنني استضافة ملفات html او cssعلى جوجل درايف ,
1 ) يجب ان تحصل على الكود المراد تقديمه للاستضافة ثم تقوم بحفضه على المفكرة لكن بصيغة الجافا سكريبت ان كان الكود html او جفاسكريبت , كيف دالك تقوم بحفض الكود بهدا الامتداد .js كما في الصورة
الحين سيتم حفظ الكود على هدا الشكل كما في الصورة
2 ) بعد إنشاء الكود المراد تقديمه نتوجه الى خدمة drive.google ونقوم بتسجيل الدخول بواسطة gmail
3 ) بعد دالك تظغط على جديد لتحميل الملف الدي اعددنا سابقا كما في الصورة
4 ) بعد تحميل الملف من جهازك تقوم بالظغط على مشاركة كما في الصورة التالية
5 ) الخطوة التالية مهمة وهي سنجعل الملف عام اي مرئي للجميع لكي يعمل لكل زوار مدونتك كيف دالك بالظغط على متقدم كما في الصورة
6 ) اجعله عام كما في الصورة
7 ) الان قم بنسخ رابط المشاركة الدي سيظهر لك في الاعلى كما في الصورة ,
8 ) الخطوة المهمة بعد نسخ الرابط سيكون على هدا الشكل
https://drive.google.com/file/d/0B5IcYw0jrdhcVWNkVkFKWHkxYXc/view?usp=sharing
تقوم بحدف الجزءالملون بالاخضر كاملا ثم بعد دالك تستبدل الجزء الملون باللون الاحمر الى هدا الشكل
https://googledrive.com/host
ليكون الشكل النهائي للرابط هكدا مع عدم تغيير الرمز الملون بالازرق بتاثا لانه id الرابط
https://googledrive.com/host/0B5IcYw0jrdhcVWNkVkFKWHkxYXc
الان يمكنك استخدام الكود المستظاف في المدونة على هدا الشكل
<script src="https://googledrive.com/host/0B5IcYw0jrdhcODFtd1Q0eEZpX3c" ></script>
نفس الشيء ينطبق على اكواد css فقط أثناء إنشاء الملف تعطيه هدا الامتداد .css بدلا من .js وطريقة الاستظافة لا تتغير ثم تقم بوضعه على المدونة بهدا الشكل
<link href='https://googledrive.com/host/0B5IcYw0jrdhcODFtd1Q0eEZpX3c ' rel='stylesheet'/>
الى هنا اكون قد انتهيت اتمنى ان تستفيد من الدرس وان اكون وفقت في الشرح لا تنسى الدعم وشكرا
























aby design
ردحذفشكرا على الشرح بارك الله فيك واتمنى لك التوفيق اخى
ردحذفشكرا وبارك فيك
حذف